Now that I’ve got some placeholder art assets to work with, I can begin working in GameMaker! The first draft of the project is like the first draft of the art. Largely a placeholder/proof of concept. The first draft is completely unpolished and should never be distributed. You shouldn’t even show it to people, unless you have a compelling reason, as it may give them a bad first impression of your game.
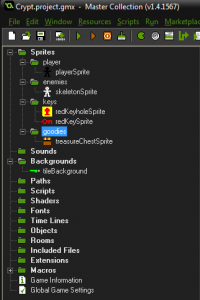
First, create a new project in GMS. Then begin importing the art assets. Sprites should be imported as sprites. Tiles should be imported as a background. When you’re done, it should look like this:
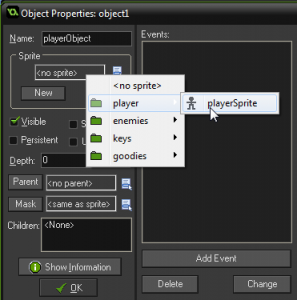
Next, create a room. Name it “testRoom” and leave all the room settings as the default. Then, create the objects. Each sprite we currently have will need it’s own object. Be sure to copy the hierarchy of groups we used with the sprites. Though it isn’t required to actually compile and play the game, it will make the code much more manageable. When you create the object, assign it it’s corresponding sprite.
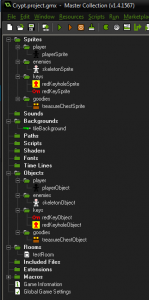
When you’re done, your workspace will look like this:
We are now ready to write some of the base code, and set up some simple interactions between objects!
A brief word about naming conventions:
You can name your assets whatever you want. If you’ve ever read a GameMaker book (or enough tutorials online) you probably noticed that my variable naming doesn’t match the naming conventions usually used. For example, my player sprite, would be named “spr_player” had I followed the typical GML convention.
I personally, hate the established naming conventions. The naming seems backwards to me. Why should I care something is a sprite before I know what it’s going to be a sprite of? Plus typing underscores takes more effort than it’s worth. I am a professional Java developer, so I use naming conventions closer to what you’d see in Java. I use camel case and add the type (if I add it) as the last word of the name. You can use whatever convention you want, this is just how I choose to code.